此文章发布距今已有 7 年 8 个月,部分信息可能已发生改变,请注意甄别。
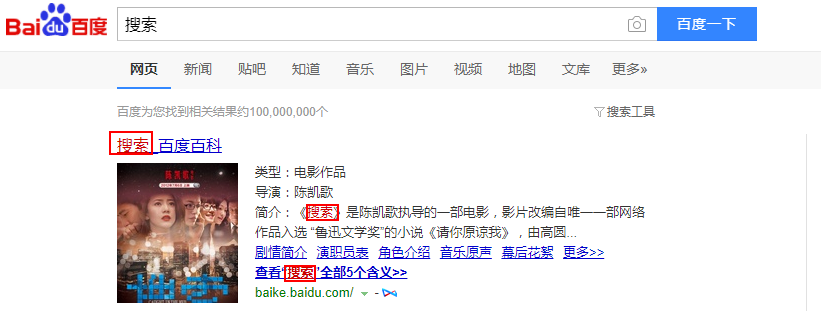
实例 百度的效果:
实现原理 注: 我们这里不做的像百度的那样复杂,只是做简单的搜索高亮,也只限于前端代码的展示
原理:将后台搜索出来的结果进行一层转换然后进行前端渲染,转换搜索的字符串,即用正则匹配出来的搜索字符串,渲染成 html
核心代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 function searchHighlight (matchStr,result ){ var showHtml; var reg ; var highLightColor = '#76a6ef' ; var pattern = new RegExp ("[`~!@#$^&*%()+=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]" ,"g" ); matchStr = matchStr.replace (pattern,function (special ){ return '\\' +special; }); reg = new RegExp (matchStr,"gi" ); function replaceFuc (str ){ var replaceHtml = '' ; replaceHtml += '<span style="color:' +highLightColor+';text-decoration:underline;">' ; replaceHtml += str; replaceHtml += '</span>' ; return replaceHtml; } showHtml = result.replace (reg,function (str ){ return replaceFuc (str); }); return showHtml; }
在需要使用的地方,调用上述函数即可(当然上述函数只是简单的实现,你可以对它进行加强)
附录 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 function htmlEncodeByRegExp (str ) { var s = "" ; if (!str) { return '' ; } if (str.length == 0 ) return "" ; s = str.replace (/&/g , "&" ); s = s.replace (/</g , "<" ); s = s.replace (/>/g , ">" ); s = s.replace (/ /g , " " ); s = s.replace (/\'/g , "'" ); s = s.replace (/\"/g , """ ); return s; }